Introduction
Our Greenhouse Onboarding API allows you to query and modify your employee, and query company information.
If you are not using our Onboarding product and would like to know more, please visit our site.
This documentation is open source! Feel free to leave feedback as issues in the GitHub repo or fork it and contribute changes!
GraphQL
Greenhouse Onboarding only supports GraphQL; we do not have a traditional REST API.
We made the decision to use GraphQL because it allows you to:
- Increase throughput by requesting only the data you are interested in.
- Use introspection to know precisely what our schema looks like. Tools like GraphiQL will allow you to quickly and easily explore our entire API. It even supports autocomplete!
- Program against an industry-wide standard supported by a variety of tools and organizations.
General Concepts
| Term | Meaning |
|---|---|
| Query | Similar to GET requests, queries return data (the return type is in parentheses). They can take arguments (listed in a table under the Query name). |
| Mutations | Mutate data (similar to POST, PUT, PATCH, DELETE). They also return data (type in parentheses). They can also take arguments (listed in table under the Mutation name). |
| Type | Each type describes an object in GHO (e.g. Employee or Department). Each type has its own set of fields which contain the information (e.g. Employee has a first name, Department contains a name). |
| Input Objects | Queries and Mutations take input objects as arguments. These arguments have names and values. The value will either be a scalar or a more complex structured input. |
| Scalars | The most basic data type. All types (e.g. Employee) have fields that contain scalars or other types that eventually boil down to scalars. |
| Enums | ENUMs are hard-coded values. They are strings that must be a certain value. E.g. a Signature Request's "status" can only be one of [BEING_PROCESSED CANCELED COMPLETED ERROR WAITING_FOR_COUNTER_SIGNATURE WAITING_FOR_SIGNATURE]. |
Authentication
$ curl https://onboarding-api.greenhouse.io/graphql \
-X POST \
-u your_access_key:your_secret_key \
-d '{"query":"{\n rateLimit {\n limit\n }\n}"}' \
-H "Content-Type: application/json"
...
> GET /graphql HTTP/1.1
> Host: onboarding-api.greenhouse.io
> Authorization: Basic eW91cl9hY2Nlc3Nfa2V5OnlvdXJfdmFsdWU=
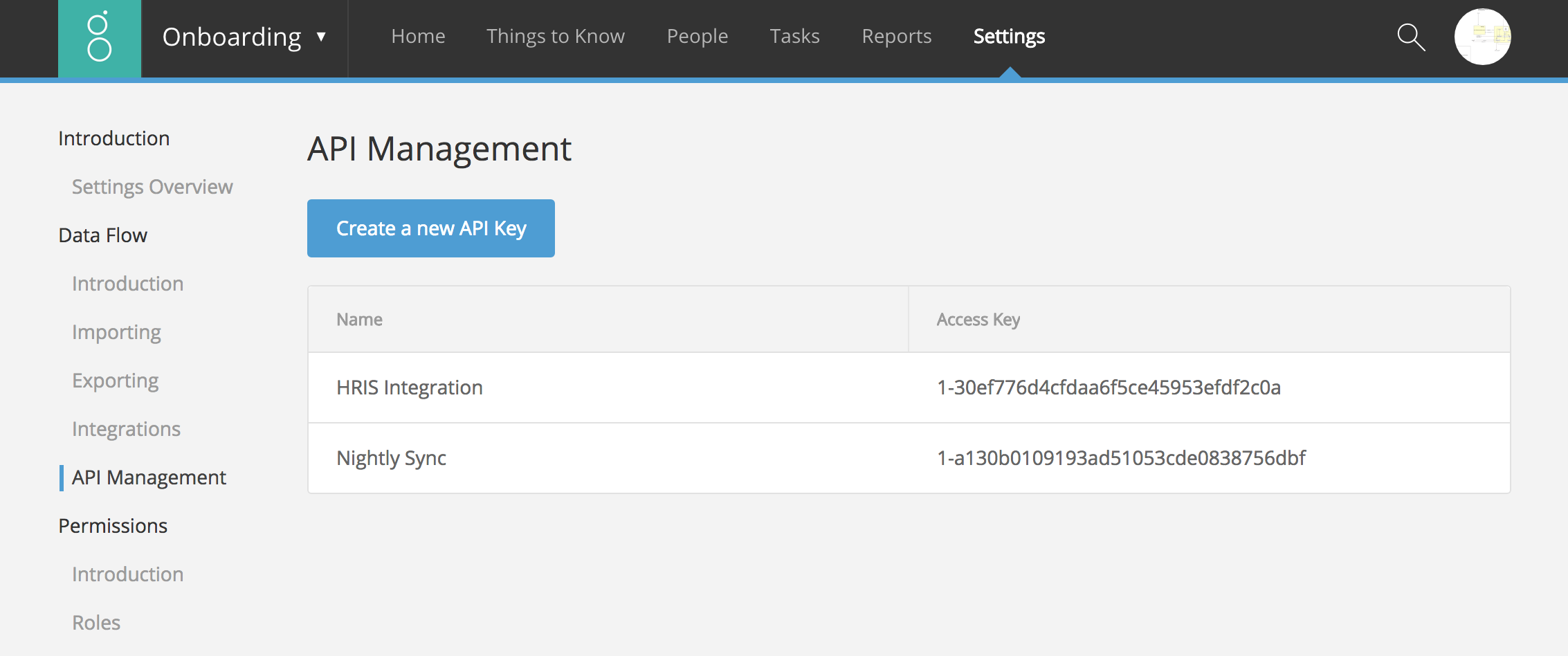
The Greenhouse Onboarding API is secured with HTTP Basic Authentication over HTTPS. Clients are required to supply
both a username and password. Credentials can be generated inside of the Greenhouse Onboarding product on the
Settings > API Management screen. Only Super Admins can
generate or revoke API keys. Use the Access Key field as the username and the Secret Key field as the password.

Using the Greenhouse Onboarding API provides access to all of your company's information. There is no way to limit the scope of an API key. Only share your API key with people that you trust. API keys can be revoked at any time on the API Management screen.
Rate Limiting
# When the rate limit is reached, ensuing requests will result
# in the following response (until the next time period begins):
{
"errors": [
{
"message": "Rate limit reached.",
"limit": 100,
"remaining": 0,
"resetAt": "2018-01-01T01:00:00Z"
}
]
}
The Greenhouse Onboarding API imposes limits on the amount of data a single client can request over time, as well as the complexity of individual requests. This is done to ensure our servers can always service requests as quickly as possible.
Request Limits
# To request the current rate limit information:
{
rateLimit {
resetAt
limit
remaining
}
}
# rateLimit response:
{
"data": {
"rateLimit": {
"resetAt": "2018-09-12T18:00:00Z",
"limit": 100,
"remaining": 99
}
}
}
In order to ensure API stability, we limit the number of requests that can made within a given time window. Consumers can access this rate limit information by querying the rateLimit type (see example to the right). The number of remaining requests is indicated by the value in the remaining field. When this request limit has been reached, every ensuing request will fail until the next time window begins (indicated by the resetAt field). Then, once the next time window starts, the number of requests will be replenished (to the number indicated by the limit property).
Maximum Complexity
# Say we had the following query:
{
employee(id: 25) {
email
}
}
# To request the complexity score of this query, simply
# include complexityInfo as such:
{
employee(id: 25) {
email
}
complexityInfo {
score
maximum
}
}
# The response:
{
"data": {
"employee": {
"email": "email_address@example.com"
},
"complexityInfo": {
"score": 1,
"maximum": 2500
}
}
}
In addition to limiting the number of requests used in a given time period, we limit the "complexity" of any given request. If this score exceeds our maximum, the request will be rejected and an error response will be returned.
We reserve the right to adjust the complexity score of any given field at any time. However, for the time being, a query's complexity score can be estimated like so:
For non-connections (e.g. an employee or a department query): simply add up each field being requested.
For connections (e.g an employees or departments query): add up all requested fields and multiply by the number of requested records (e.g. the
firstorlastargument)
Clients can also determine a query's complexity score by requesting the complexityInfo object (see example to the
right).
A Basic Request
# If we wanted to retrieve the email address of the employee
# with ID 25, the GraphQL query would look like this:
{
employee(id: 25) {
email
}
}
# We then pack this query into a JSON object as a string
{
"query": "{\n employee(id: 25) {\n email\n }\n}"
}
# Here's what the final cURL request would look like
curl 'https://onboarding-api.greenhouse.io/graphql' \
-X POST \
-u your_access_key:your_secret_key \
-d '{"query":"{\n employee(id: 25) {\n email\n }\n}"}' \
-H 'content-type: application/json'
# and here's what the response would look like
{"data":{"employee":{"email":"employee_25_email@example.com"}}}
GraphQL requests are simply POSTs made to our API endpoint. In its most simple form, the request payload consists of a JSON object with a single key: "query". The corresponding value for the "query" key is the GraphQL query itself, and it is expressed as a string.
Pagination
{
employees(first: 2, after: "NQ==") { # Please fetch the next 2 records, starting after the "NQ==" cursor
pageInfo {
endCursor
hasNextPage
}
edges {
node {
email
}
}
}
}
# Returns:
{
"data": {
"employees": {
"pageInfo": {
"endCursor": "MTA=",
"hasNextPage": true
},
"edges": [
{
"node": {
"email": "kima@example.com"
}
},
{
"node": {
"email": "omar@example.com"
}
}
]
}
}
}
For performance reasons, some result sets will be limited in size. For example, when requesting employee profile information we limit the number of employees returned in a single query. The API will return a "page" of records along with an object that describes how to get the next page.
We are using the pagination system recommended by the GraphQL documentation. Paginated connections return the following pieces of information:
edges: You'll find your records in here.pageInfo: This has information about the current page.
To fetch the next page of information, pass the endCursor value into the after filter on the
connection. To the right you can see an example on how to fetch employees via the
employees connection.
When requesting a paginated resource, you will always need to provide a value for either the first or last arguments.
You'll use these arguments to specify the number of records that should be included on a page. If you provide a value larger
than our maximum of 25, you will receive the maximum of 25 records.
As a general rule, we attempt to avoid nested sets of pagination. For example, the list of CustomFieldValue records for each employee will be a simple array instead of another paginated connection.
Errors and Validation
{
employee(id: 100000000) {
email
}
}
{
"data": {
"employee": null
},
"errors": [
{
"message": "Unable to find Employee with id 100000000",
"locations": [
{
"line": 2,
"column": 3
}
],
"path": [
"employee"
],
"errorCode": "NotFound"
}
]
}
Unlike REST APIs, GraphQL will return an HTTP status of 200, even in cases where there are errors. You can see an
example of an error message to the right. The data and errors properties are siblings. It's possible for a
request to generate a response that has both data and errors. However, if there is ever an errors key in the response,
the request failed (despite the return code of 200).
The message will let you know what's wrong. The locations property
has the line number and column where the error starts. In this example, it's the 2nd line, 3rd column, which
is the start of the word employee. The fields property is a breadcrumb trail of how to get to the problem. Here,
the problem can be found on the top-most employee selection.
When we can, we'll also provide an errorCode key for every entry in the errors list. Here's a table of current errorCodes:
| Error Scenario | Error Code |
|---|---|
| Authentication Failure | Authentication |
| Validation Failure | Validation |
| Resource Not Found | NotFound |
| Server Error | Server |
| Rate Limit Exceeded | RateLimit |
There are undefined error scenarios in which we're unable to provide a code. In these cases, refer to the contents of the error list.
Queries
complexityInfo (ComplexityInfo)
# the basic structure of the complexityInfo query
{
complexityInfo {
score
maximum
}
}
# Example of retriving complexity information from the employee query
{
employee(id: 20) {
email
lastName
}
complexityInfo {
score
maximum
}
}
The complexity information for the current query. By itself it doesn't tell us anything. This really comes in handy when paired with other queries.
contactRelationships ([String])
{
contactRelationships
}
The list of valid options for the 'Contact' custom field type
countries ([Country])
# Request all country information for North America
{
countries(countryCodes: ["USA", "CAN", "MEX"]) {
countryCode
name
states {
name
stateCode
country {
name
}
}
}
}
# Request all country information for all countries
{
countries {
countryCode
name
states {
name
stateCode
country {
name
}
}
}
}
The list of countries
| Argument | Type | Description | Required |
|---|---|---|---|
| countryCodes | [String] |
customField (CustomField)
# Request custom field information for a custom field
{
customField(id: "system.pronouns") {
id
name
fieldType
multipleChoiceOptions
customFieldGroup {
id
name
}
teamCategory {
id
name
}
createdAt
updatedAt
}
}
Information about a custom field. The argument must be the permanent field id of the custom field.
| Argument | Type | Description | Required |
|---|---|---|---|
| id | ID |
customFields (CustomFieldConnection)
# Request the first 5 custom fields after the cursor "NQ=="
{
customFields(first: 5, after: "NQ==") {
edges {
node {
name
id
teamCategory {
id
name
}
fieldType
customFieldGroup {
id
name
}
multipleChoiceOptions
}
}
}
}
# Request the first 5 custom fields before the cursor "MTA="
{
customFields(first: 5, before: "MTA=") {
edges {
node {
name
id
teamCategory {
id
name
}
fieldType
customFieldGroup {
id
name
}
multipleChoiceOptions
}
cursor
}
}
}
# Request the first 10 custom fields with the field type 'text'
{
customFields(first: 10, fieldTypes: [TEXT]) {
edges {
node {
name
id
teamCategory {
id
name
}
fieldType
customFieldGroup {
id
name
}
multipleChoiceOptions
}
cursor
}
}
}
# Request the first 10 customFields in the list
{
customFields(first: 10) {
edges {
node {
name
id
teamCategory {
id
name
}
fieldType
customFieldGroup {
id
name
}
multipleChoiceOptions
}
cursor
}
}
}
# Request the last 10 customFields in the list
{
customFields(last: 10) {
edges {
node {
name
id
teamCategory {
id
name
}
fieldType
customFieldGroup {
id
name
}
multipleChoiceOptions
}
cursor
}
}
}
# Request custom fields with permanent field ids "department" and "location"
{
customFields(first: 2, ids: ["department", "location"]) {
edges {
node {
name
id
teamCategory {
id
name
}
fieldType
customFieldGroup {
id
name
}
multipleChoiceOptions
}
cursor
}
}
}
A collection of custom fields
| Argument | Type | Description | Required |
|---|---|---|---|
| after | String | Returns the elements in the list that come after the specified cursor. | |
| before | String | Returns the elements in the list that come before the specified cursor. | |
| fieldTypes | [CustomFieldType] | ||
| first | Int | Returns the first n elements from the list. | |
| ids | [ID] | ||
| last | Int | Returns the last n elements from the list. |
department (Department)
{
department(id: 1) {
id
name
externalId
}
}
A single department
| Argument | Type | Description | Required |
|---|---|---|---|
| id | Int |
departments (DepartmentConnection)
# Request for the first 5 departments after cursor "NQ=="
{
departments(first: 5, after: "NQ==") {
edges {
node {
id
name
externalId
}
cursor
}
}
}
# Request for the first 5 departments before cursor "NQ=="
{
departments(first: 5, before: "NQ==") {
edges {
node {
id
name
externalId
}
cursor
}
}
}
# Request for first 10 departments in the list
{
departments(first: 10) {
edges {
node {
id
name
externalId
}
cursor
}
}
}
# Request for the last 10 departments in the list
{
departments(last: 10) {
edges {
node {
id
name
externalId
}
cursor
}
}
}
All departments
| Argument | Type | Description | Required |
|---|---|---|---|
| after | String | Returns the elements in the list that come after the specified cursor. | |
| before | String | Returns the elements in the list that come before the specified cursor. | |
| first | Int | Returns the first n elements from the list. | |
| last | Int | Returns the last n elements from the list. |
employee (Employee)
# Request for an employee
{
employee(id: 5) {
about
createdAt
dateOfBirth
dateOfTermination
department {
id
name
externalId
}
documents {
id
file {
fileUrl
fileName
fileSize
}
}
email
employmentStatus
firstName
greenhouseRecruitingData {
applicationId
}
hrManager {
id
email
}
id
lastName
location {
id
name
address
externalId
}
manager {
id
email
}
middleName
otherCriteria {
id
name
}
personalEmail
phoneNumber
preferredFirstName
preferredLastName
profileImage {
fileUrl
fileName
fileSize
}
requiredFieldsCompletedAt
startDate
suffix
title
updatedAt
workCountryCode
}
}
# Request an employee but limit their customFieldValues to those of specific customFields.
# The customFieldIds argument can be used when you are interested in only getting a specific
# customFieldValues for the employee.
{
employee(id: 20) {
customFieldValues(customFieldIds: ["emergency_contact", "favorite_food"]) {
customField {
id
fieldType
}
value
}
}
}
# Request an employee and limit their signatureRequests to those that are waiting on a signature or being processed
{
employee(id: 20) {
signatureRequests(statuses: [WAITING_FOR_SIGNATURE, BEING_PROCESSED]) {
counterSigner {
id
email
}
file {
fileUrl
}
status
signatureRequestTemplate {
publicName
counterSigner {
id
email
}
}
}
}
}
# Request an employee, limit their signatureRequests to those that are completed an request the formFields
{
employee(id: 20) {
signatureRequests(statuses: [COMPLETED]) {
formFields(fieldNames: ["first_name", "last_name"])
}
}
}
An Onboarding employee record
| Argument | Type | Description | Required |
|---|---|---|---|
| id | Int |
employees (EmployeeConnection)
# Request employees after the cursor "NQ=="
{
employees(first: 25, after: "NQ==") {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
email
}
cursor
}
}
}
# Request employees before the cursor "MTM="
{
employees(first: 25, before: "MTM=") {
pageInfo {
hasNextPage
endCursor
}
edges {
nodes {
id
email
}
cursor
}
}
}
# Request only those employees that were createed before 12-13-2021 and after 10-01-2021. For each employee that
# fits that criteria, return their id and work email
{
employees(first: 25, createdAt: {after: "2021-10-01T00:00:00+00:00", before: "2021-12-31T00:00:00+00:00" }) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
email
}
}
}
}
# Request only those employees that have a value (ANY value) set for the "favorite_food" Custom Field. For these employees, return
# ALL of their customFieldValues.
{
employees(first: 25, customFieldValues: [{id: "favorite_food"}]) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
}
}
}
}
# Request only those employees that have "Hot Dogs" or "Chicken Nuggets" set for their "favorite_food" Custom Field.
# Because the "favorite_food" Custom Field is of type text, we provide the "textValues" argument (as opposed to
# dateValues or idValues)
{
employees(
first: 25,
customFieldValues: [{id: "favorite_food", textValues: ["Hot Dogs", "Chicken Nuggets"]}]
) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
customFieldValues {
customField {
id
}
value
}
}
}
}
}
# Request only those employees that have a value set for their "favorite_food" Custom Field and "Blue" for their
# "favorite_color" Custom Field. For each of these employees, return their ID and work email address.
{
employees(
first: 25,
customFieldValues: [{id: "favorite_food"}, {id: "favorite_color", textValues: ["Blue"]}]
) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
email
}
}
}
}
# Request employees that have a value set for the "favorite_food" Custom Field. Return each employee's ID and
# customFieldValues, but only return the customFieldValue for the "favorite_food" customField.
{
employees(
first: 25,
customFieldValues: [{ id: "favorite_food" }]
) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
customFieldValues(customFieldIds: ["favorite_food"]) {
customField {
id
}
value
}
}
}
}
}
# Request employees that have a date value between "2017-04-13" and "2018-04-13" (exclusive) for the
# "1_year_anniversary" Custom Field. For each of these employees, return their ID and
# the value for the "1_year_anniversary" Custom Field (and only the value for this Custom Field).
{
employees(
first: 25,
customFieldValues: [{ id: "1_year_anniversary", dateValue: { after: "2017-04-13", before: "2018-04-13" } }]
) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
customFieldValues(customFieldIds: ["1_year_anniversary"]) {
customField {
id
}
value
}
}
}
}
}
# Request employees that have Employee 35 or Employee 40 set as the value for the "mentor" Custom Field. For each of
# these employees, return their id, work email address, and "about me" text.
{
employees(
first: 25,
customFieldValues: [{id: "mentor", idValues: [35, 40]}]
) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
email
about
}
}
}
}
# Request only those employees that have a dateOfBirth between 1989-12-31 and 2000-01-01.
# These dates are exclusive (e.g. someone who was born on 1989-12-31 or 2000-01-01 would not be included.
{
employees(first: 25, dateOfBirthFilter: { dateFilter: { after: "1989-12-31", before: "2000-01-01" } }) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
email
startDate
}
}
}
}
# Request only those employees that have a department set (department is not null). For each employee that fits the criteria,
# return their id and work email
{
employees(first: 25, departmentFilter: { anyValue: true }) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
email
}
}
}
}
# Request only those employees that lack a department (department is null). For each employee that fits the criteria,
# return their id and work email
{
employees(first: 25, departmentFilter: { noValue: true }) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
email
}
}
}
}
# Request only those employees that are in specific departments. For each employee that fits the criteria,
# return their id and work email
{
employees(first: 25, departmentFilter: { departmentIds: [1, 3] }) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
email
}
}
}
}
# Request only those employees that have specific emails. For each employee that fits the criteria,
# return their id and work email
{
employees(first: 25, emailFilter: { emails: ["john.doe@example.com"] }) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
email
}
}
}
}
# Request only those employees that have specific employment statuses. For each employee that fits the criteria,
# return their id and work email
{
employees(first: 25, employmentStatusFilter: { employmentStatuses: ["Full-time", "Part-time"] }) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
email
}
}
}
}
# Request the first 10 employees in the list, For each employee return their id and work email
{
employees(first: 10) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
email
}
}
}
}
# Request only those employees that have a specific hr manager or managers. For each employee that fits the criteria,
# return their id and work email
{
employees(first: 25, hrManagerFilter: { hrManagerIds: [1, 2] }) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
email
}
}
}
}
# Request the last 10 employees in the list, For each employee return their id and work email
{
employees(last: 10) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
email
}
}
}
}
# Request only those employees that are in a specific location or locations. For each employee that fits the criteria,
# return their id and work email
{
employees(first: 25, locationFilter: { locationIds: [1, 2] }) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
email
}
}
}
}
# Request only those employees that have a specific manager or managers. For each employee that fits the criteria,
# return their id and work email
{
employees(first: 25, managerFilter: { managerIds: [1, 2] }) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
email
}
}
}
}
# Request only those employees that have a specific personal email or emails. For each employee that fits the criteria,
# return their id and work email
{
employees(first: 25, personalEmailFilter: { personalEmails: ["john.doe@example.com", "jon.doe2@example.com"] }) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
email
}
}
}
}
# Request only those employees that have a startDate between 2017-03-25 and 2018-03-25.
# These dates are exclusive (e.g. someone who started on 2017-03-25 or 2018-03-25 would not be included.
{
employees(first: 25, startDateFilter: { dateFilter: { after: "2017-03-25", before: "2018-03-25" } }) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
email
startDate
}
}
}
}
# Request only those employees that have title "Account Manager". For each employee that fits the criteria,
# return their id and work email
{
employees(first: 25, titleFilter: { titles: ["Account Manager"] }) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
email
}
}
}
}
# Request only those employees in a specific country or countries (using workCountryCode). For each employee that fits the criteria,
# return their id and work email
{
employees(first: 25, workCountryCodeFilter: { workCountryCodes: ["USA", "CAN"] }) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
email
}
}
}
}
# Request only those employees that were updated before 12-13-2021 and after 10-01-2021. For each employee that
# fits that criteria, return their id and work email
{
employees(first: 25, updatedAt: {after: "2021-10-01T00:00:00+00:00", before: "2021-12-31T00:00:00+00:00" }) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
email
}
}
}
}
A collection of Onboarding employee records. The following arguments are deprecated and should be avoided as support for them will be dropped: dateOfBirth, departmentIds, emails, employmentStatuses, hrManagerIds, locationIds, managerIds, personalEmails, startDate, titles, and workCountryCodes. Each of these arguments has a newer, more powerful companion named *Filter. For example, departmentIds has been replaced by the argument departmentFilter - which allows for the specification of department IDs, but also allows for more flexibility (e.g. filtering by lack/presence of a given field - as opposed to filtering by specific values).
| Argument | Type | Description | Required |
|---|---|---|---|
| after | String | Returns the elements in the list that come after the specified cursor. | |
| before | String | Returns the elements in the list that come before the specified cursor. | |
| createdAt | DateTimeFilter | filter employees based on when they were created | |
| customFieldValues | [CustomFieldValuesInput] | filter employees by their custom field values | |
| dateOfBirthFilter | DateOfBirthFilter | filter employees by their date of birth | |
| departmentFilter | DepartmentFilter | filter employees by their department | |
| emailFilter | EmailFilter | filter employees by their email | |
| employmentStatusFilter | EmploymentStatusFilter | filter employees by their employment status | |
| first | Int | Returns the first n elements from the list. | |
| hrManagerFilter | HrManagerFilter | filter employees by their hr manager | |
| last | Int | Returns the last n elements from the list. | |
| locationFilter | LocationFilter | filter employees by their location | |
| managerFilter | ManagerFilter | filter employees by their manager | |
| personalEmailFilter | PersonalEmailFilter | filter employees by their personal email | |
| startDateFilter | StartDateFilter | filter employees by their start date | |
| titleFilter | TitleFilter | filter employees by their title | |
| updatedAt | DateTimeFilter | filter employees based on when they were last updated | |
| workCountryCodeFilter | WorkCountryCodeFilter | filter employees by their work country code |
employmentStatuses ([String])
{
employmentStatuses
}
The list of valid options for Employment Status
location (Location)
{
location(id: 1) {
id
name
address
externalId
}
}
A single location
| Argument | Type | Description | Required |
|---|---|---|---|
| id | Int |
locations (LocationConnection)
# Request for first 10 locations after cursor "NQ=="
{
locations(first: 10, after: "NQ==") {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
name
address
externalId
}
cursor
}
}
}
# Request for first 10 locations before cursor "NQ=="
{
locations(first: 10, before: "NQ==") {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
name
address
externalId
}
cursor
}
}
}
# Request for first 10 locations in the list
{
locations(first: 10) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
name
address
externalId
}
cursor
}
}
}
# Request for last 10 locations in the list
{
locations(last: 10) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
name
address
externalId
}
cursor
}
}
}
All locations
| Argument | Type | Description | Required |
|---|---|---|---|
| after | String | Returns the elements in the list that come after the specified cursor. | |
| before | String | Returns the elements in the list that come before the specified cursor. | |
| first | Int | Returns the first n elements from the list. | |
| last | Int | Returns the last n elements from the list. |
otherCriteria (OtherCriterionConnection)
# Request for first 10 other criteria after cursor "NQ=="
{
otherCriteria(first: 10, after: "NQ==") {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
name
createdAt
updatedAt
}
cursor
}
}
}
# Request for first 10 other criteria before cursor "NQ=="
{
otherCriteria(first: 10, before: "NQ==") {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
name
createdAt
updatedAt
}
cursor
}
}
}
# Request for first 10 other criteria in the list
{
otherCriteria(first: 10) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
name
createdAt
updatedAt
}
cursor
}
}
}
# Request for last 10 other criteria in the list
{
otherCriteria(last: 10) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
name
createdAt
updatedAt
}
cursor
}
}
}
All other criteria
| Argument | Type | Description | Required |
|---|---|---|---|
| after | String | Returns the elements in the list that come after the specified cursor. | |
| before | String | Returns the elements in the list that come before the specified cursor. | |
| first | Int | Returns the first n elements from the list. | |
| last | Int | Returns the last n elements from the list. |
otherCriterion (OtherCriterion)
{
otherCriterion(id: 1) {
id
name
createdAt
updatedAt
}
}
A single other criterion
| Argument | Type | Description | Required |
|---|---|---|---|
| id | Int |
rateLimit (RateLimit)
{
rateLimit {
cost
limit
remaining
resetAt
}
}
Information about your current API quota
team (Team)
{
team(id: 1) {
id
name
description
email
location
name
teamCategory {
id
name
}
}
}
A single team
| Argument | Type | Description | Required |
|---|---|---|---|
| id | Int |
teamCategories (TeamCategoryConnection)
# Request for first 5 team categories after cursor "NQ=="
{
teamCategories(first: 5, after: "NQ==") {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
name
}
cursor
}
}
}
# Request for first 5 team categories before cursor "NQ=="
{
teamCategories(first: 5, before: "NQ==") {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
name
}
cursor
}
}
}
# Request for first 5 team categories in the list
{
teamCategories(first: 5) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
name
}
cursor
}
}
}
# Request for last 5 team categories in the list
{
teamCategories(last: 10) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
name
}
cursor
}
}
}
All team categories
| Argument | Type | Description | Required |
|---|---|---|---|
| after | String | Returns the elements in the list that come after the specified cursor. | |
| before | String | Returns the elements in the list that come before the specified cursor. | |
| first | Int | Returns the first n elements from the list. | |
| last | Int | Returns the last n elements from the list. |
teamCategory (TeamCategory)
{
teamCategory(id: 1) {
id
name
}
}
A single team category
| Argument | Type | Description | Required |
|---|---|---|---|
| id | Int |
teams (TeamConnection)
# Request for first 10 teams after cursor "NQ=="
{
teams(first: 10, after: "NQ==") {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
name
description
email
location
name
teamCategory {
id
name
}
}
cursor
}
}
}
# Request for first 10 teams before cursor "NQ=="
{
teams(first: 10, before: "NQ==") {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
name
description
email
location
name
teamCategory {
id
name
}
}
cursor
}
}
}
# Request for first 10 teams in the list
{
teams(first: 10) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
name
description
email
location
name
teamCategory {
id
name
}
}
cursor
}
}
}
# Request for last 10 teams in the list
{
teams(last: 10) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
id
name
description
email
location
name
teamCategory {
id
name
}
}
cursor
}
}
}
All teams
| Argument | Type | Description | Required |
|---|---|---|---|
| after | String | Returns the elements in the list that come after the specified cursor. | |
| before | String | Returns the elements in the list that come before the specified cursor. | |
| first | Int | Returns the first n elements from the list. | |
| last | Int | Returns the last n elements from the list. |
Mutations
addDepartment (AddDepartmentPayload)
# Create a Department
mutation {
addDepartment(
addDepartmentInput: {
name: "Engineering"
externalId: "123"
}
) {
department {
id
name
externalId
}
}
}
Add a new Department
| Argument | Type | Description | Required |
|---|---|---|---|
| addDepartmentInput | AddDepartmentInput! | Required |
addLocation (AddLocationPayload)
# Create a Location
mutation {
addLocation(
addLocationInput: {
name: "Denver, CO"
address: "1801 Broadway, 13th Floor, Denver, CO 80202"
externalId: "123"
}
) {
location {
id
name
address
externalId
}
}
}
Add a new Location
| Argument | Type | Description | Required |
|---|---|---|---|
| addLocationInput | AddLocationInput! | Required |
addPendingHire (PendingHire)
# Create a PendingHire with required information as well as a value for a text Custom Field (long text, confirmable,
# and multiple_choice Custom Fields also take Strings as the "value").
mutation {
addPendingHire(
pendingHireInfo: {
firstName: "Joe"
lastName: "Schmoe"
email: "joe123@example.com"
workCountryCode: "USA"
customFieldValues: [
{ customFieldId: "favorite_food", value: "Egg McMuffins" }
]
}
) {
firstName
lastName
email
workCountryCode
customFieldValues(customFieldIds: ["favorite_food"]) {
customField { id }
value
}
}
}
# Create a PendingHire with required information as well as a value for a Multiple Select Custom Field. These Custom
# Fields require a JSON Array-formatted string (including escaped quotes) for the "value". Also of note, each of the
# elements in the array must be a valid option for the given Custom Field.
mutation {
addPendingHire(
pendingHireInfo: {
firstName: "Joe"
lastName: "Schmoe"
email: "joe123@example.com"
workCountryCode: "USA"
customFieldValues: [
{ customFieldId: "required_equipment", value: "[\"Ergonomic Keyboard\", \"Standing Desk\"]" }
]
}
) {
firstName
lastName
email
workCountryCode
customFieldValues(customFieldIds: ["required_equipment"]) {
customField { id }
value
}
}
}
# Create a PendingHire with required information as well as a value for a Team Custom Field. These Custom Fields
# require an ID for the "value."
mutation {
addPendingHire(
pendingHireInfo: {
firstName: "Joe"
lastName: "Schmoe"
email: "joe123@example.com"
workCountryCode: "USA"
customFieldValues: [
{ customFieldId: "primary_social_club", value: 14 }
]
}
) {
firstName
lastName
email
workCountryCode
customFieldValues {
customField { id }
value
}
}
}
# Create a PendingHire with required information as well as a value for an Address Custom Field. These Custom
# Fields require a JSON Object-formatted string (including escaped quotes) for the "value".
mutation {
addPendingHire(
pendingHireInfo: {
firstName: "Joe"
lastName: "Schmoe"
email:"joe123@example.com"
workCountryCode: "USA"
customFieldValues: [
{
customFieldId: "address",
value: "{\"address_line_1\":\"123 Test Street\",\"address_line_2\":\"Apartment 1\",\"city\":\"Pawnee\", \"state\":\"IN\", \"zipcode\":\"12345\",\"country\":\"USA\"}"
}
]
}
) {
firstName
lastName
email
workCountryCode
customFieldValues(customFieldIds: ["address"]) {
customField { id }
value
}
}
}
# Create a PendingHire with required information as well as a value for a Contact Custom Field. These Custom
# Fields require a JSON Object-formatted string (including escaped quotes) for the "value".
mutation {
addPendingHire(
pendingHireInfo: {
firstName: "Joe"
lastName: "Schmoe"
email:"joe123@example.com"
workCountryCode: "USA"
customFieldValues: [
{
customFieldId: "emergency_contact",
value: "{\"first_name\": \"Joe\", \"last_name\": \"Schmoe\", \"email\":\"jschmoe@aol.com\", \"phone\": \"123.456.7890\", \"relationship\": \"Other\"}" }
]
}
) {
firstName
lastName
email
workCountryCode
customFieldValues(customFieldIds: ["emergency_contact"]) {
customField { id }
value
}
}
}
# Create a PendingHire with required information as well as a value for a Date Custom Field. These Custom Fields
# require a String formatted as such: YYYY-MM-DD.
mutation {
addPendingHire(
pendingHireInfo: {
firstName: "Joe"
lastName: "Schmoe"
email:"joe123@example.com"
workCountryCode: "USA"
customFieldValues: [
{ customFieldId: "fully_vested", value: "2019-12-12" }
]
}
) {
firstName
lastName
email
workCountryCode
customFieldValues(customFieldIds: ["fully_vested"]) {
customField { id }
value
}
}
}
Add a Pending Hire to Greenhouse Onboarding
| Argument | Type | Description | Required |
|---|---|---|---|
| pendingHireInfo | AddPendingHireInput! | Required |
deleteDepartment (DeleteDepartmentPayload)
# Delete a department by the department id
mutation {
deleteDepartment(deleteDepartmentInput: {id: 1}) {
deletedDepartmentId
}
}
Delete a Department
| Argument | Type | Description | Required |
|---|---|---|---|
| deleteDepartmentInput | DeleteDepartmentInput! | Required |
deleteLocation (DeleteLocationPayload)
# Delete a location by the location id
mutation {
deleteLocation(deleteLocationInput: {id: 1}) {
deletedLocationId
}
}
Delete a Location
| Argument | Type | Description | Required |
|---|---|---|---|
| deleteLocationInput | DeleteLocationInput! | Required |
updateDepartment (UpdateDepartmentPayload)
# Update a department's name. Must provide the id of an existing department
mutation {
updateDepartment(
updateDepartmentInput: {
id: 1
name: "Data Science"
externalId: "123"
}
) {
department {
id
name
externalId
}
}
}
Update a Department
| Argument | Type | Description | Required |
|---|---|---|---|
| updateDepartmentInput | UpdateDepartmentInput! | Required |
updateEmployeeProfile (Employee)
# Update an employee's work email address, date of birth, and department. Return these fields to confirm the change.
mutation {
updateEmployeeProfile(
id: 25,
employeeUpdates: {
email: "new_email_address@example.com"
dateOfBirth: "1985-04-07"
department: 1
}
) {
email
dateOfBirth
department {
id
}
}
}
# Update/create the value for a text, long text, confirmable, or multiple_choice Custom Field. For Custom Fields of
# these types, provide a string for the value. Here we update the "favorite_food" Custom Field Value (a text Custom
# Field) to "Egg McMuffins". We ask for the employee's customFieldValues, but we limit them to those that
# belong to the "favorite_food" Custom Field. E.g. we filter out the irrelevant customFieldValues.
mutation {
updateEmployeeProfile(
id: 20,
employeeUpdates: {
customFieldValues: [
{ customFieldId: "favorite_food", value: "Egg McMuffins" }
]
}
) {
customFieldValues(customFieldIds: ["favorite_food"]) {
customField {
id
}
value
}
}
}
# Update/create the value for a Multiple Select Custom Field. For these Custom Fields, "value" must be a string
# representing a JSON Array (including escaped quotation marks). Also of note, each of the values of this array must
# be one of the pre-defined values for the given Custom Field. Here, we set the "required_equipment" Custom Field Value
# to contain "Ergonomic Keyboard" and "Standing Desk". We then request the updated Employee's value for this Custom Field
# to confirm the change.
mutation {
updateEmployeeProfile(
id: 20,
employeeUpdates: {
customFieldValues: [
{ customFieldId: "required_equipment", value: "[\"Ergonomic Keyboard\", \"Standing Desk\"]" }
]
}
) {
customFieldValues(customFieldIds: ["required_equipment"]) {
customField {
id
fieldType
}
value
}
}
}
# Update/create the value for a Team Custom Field. For Custom Fields of type "Team" we provide an ID as the
# value. This value represents the ID of the new Team. Here we change the this employees "primary_social_club" to be
# Team 14. These Team IDs can be found by utilizing the team query.
mutation {
updateEmployeeProfile(
id: 20,
employeeUpdates: {
customFieldValues: [
{ customFieldId: "primary_social_club", value: 14 }
]
}
) {
customFieldValues(customFieldIds: ["primary_social_club"]) {
customField {
id
fieldType
}
value
}
}
}
# Update/create the value for an Address Custom Field. These Custom Fields require a String value. This String value
# must be a JSON Object (with quotes escaped accordingly).
mutation {
updateEmployeeProfile(
id: 20,
employeeUpdates: {
customFieldValues: [
{
customFieldId: "address",
value: "{\"address_line_1\":\"123 Test Street\",\"address_line_2\":\"Apartment 1\",\"city\":\"Pawnee\", \"state\":\"IN\", \"zipcode\":\"12345\",\"country\":\"USA\"}"
}
]
}
) {
customFieldValues(customFieldIds: ["address"]) {
customField {
id
}
value
}
}
}
# Update/create the value for a Contact Custom Field. These Custom Fields require a String value. This String value
# must be a JSON Object (with quotes escaped accordingly).
mutation {
updateEmployeeProfile(
id: 20,
employeeUpdates: {
customFieldValues: [
{
customFieldId: "emergency_contact",
value: "{\"first_name\": \"Joe\", \"last_name\": \"Schmoe\", \"email\":\"jschmoe@aol.com\", \"phone\": \"123.456.7890\", \"relationship\": \"Other\"}" }
]
}
) {
customFieldValues(customFieldIds: ["emergency_contact"]) {
customField {
id
fieldType
}
value
}
}
}
# Update/create the value for a date Custom Field. These Custom Fields require a String formatted as such: YYYY-MM-DD
mutation {
updateEmployeeProfile(
id: 20,
employeeUpdates: {
customFieldValues: [
{ customFieldId: "fully_vested", value: "2019-12-12" }
]
}
) {
customFieldValues(customFieldIds: ["fully_vested"]) {
customField {
id
fieldType
}
value
}
}
}
# Terminate an employee. Both employment status and date of termination are required.
# Date of termination can be in the past for immediate termination or in the future.
mutation {
updateEmployeeProfile(
id: 20,
employeeUpdates: {
employmentStatus: "Terminated"
customFieldValues: {
customFieldId: "system.date_of_termination"
value: "2020-01-01"
}
}
) {
id
employmentStatus
dateOfTermination
}
}
Update an employee's profile
| Argument | Type | Description | Required |
|---|---|---|---|
| employeeUpdates | UpdateEmployee! | Required | |
| id | ID! | Required |
updateLocation (UpdateLocationPayload)
# Update a location. Must provide the id of an existing location.
mutation {
updateLocation(
updateLocationInput: {
id: 22
name: "San Francisco, CA"
address: "575 Market Street, Suite #1750, San Francisco, CA 94105"
externalId: "123"
}
) {
location {
id
name
address
externaId
}
}
}
Update a Location
| Argument | Type | Description | Required |
|---|---|---|---|
| updateLocationInput | UpdateLocationInput! | Required |
Types
AddDepartmentPayload
The result of running an addDepartment mutation
| Field | Type | Description |
|---|---|---|
| department | Department | The new department |
AddLocationPayload
The result of running an addLocation mutation
| Field | Type | Description |
|---|---|---|
| location | Location | The new location |
ComplexityInfo
Information about the current request's complexity. If the complexity exceeds the maximum, the request will fail
| Field | Type | Description |
|---|---|---|
| maximum | Int! | |
| score | Int! |
Country
A country
| Field | Type | Description |
|---|---|---|
| countryCode | String! | |
| name | String! | |
| states | [State!]! |
CustomField
Represents a single CustomField record for your company. CustomFields can be stored and displayed in a variety of ways. The types are described via the CustomFieldTypes enum.
| Field | Type | Description |
|---|---|---|
| createdAt | DateTime! | |
| customFieldGroup | CustomFieldGroup | |
| fieldType | CustomFieldType! | The field type determines how users input and view the data for this field. |
| id | String! | A unique identifier for this CustomField. |
| multipleChoiceOptions | [String!] | |
| name | String! | The name of this custom field as users would see it inside Greenhouse Onboarding. |
| teamCategory | TeamCategory | |
| updatedAt | DateTime! |
CustomFieldConnection
The connection type for CustomField.
| Field | Type | Description |
|---|---|---|
| edges | [CustomFieldEdge] | A list of edges. |
| nodes | [CustomField] | A list of nodes. |
| pageInfo | PageInfo! | Information to aid in pagination. |
CustomFieldEdge
An edge in a connection.
| Field | Type | Description |
|---|---|---|
| cursor | String! | A cursor for use in pagination. |
| node | CustomField | The item at the end of the edge. |
CustomFieldGroup
A Group of Custom Field
| Field | Type | Description |
|---|---|---|
| id | ID! | |
| name | String! |
CustomFieldValue
A Custom Field Value Record
| Field | Type | Description |
|---|---|---|
| createdAt | DateTime! | |
| customField | CustomField! | |
| updatedAt | DateTime! | |
| value | Value | A different type of value will be stored based upon the field type of the CustomField. Some types have the data stored as a nested object. Note that the type is a scalar named Value. Even though it appears to be an object, you are not able to use GraphQL to determine its shape. |
| valueUpdatedAt | DateTime! | The time of the most recent update to this field. |
DeleteDepartmentPayload
The result of running an deleteDepartment mutation
| Field | Type | Description |
|---|---|---|
| deletedDepartmentId | ID | The ID of the department that was just deleted |
DeleteLocationPayload
The result of running an deleteLocation mutation
| Field | Type | Description |
|---|---|---|
| deletedLocationId | ID | The ID of the location that was just deleted |
Department
Represents a single department in your company. Employees may belong to zero or one department. Departments are used in a variety of ways in Greenhouse Onboarding, including permissions and onboarding plans.
| Field | Type | Description |
|---|---|---|
| createdAt | DateTime! | |
| externalId | String | |
| id | ID! | |
| name | String! | |
| updatedAt | DateTime! |
DepartmentConnection
The connection type for Department.
| Field | Type | Description |
|---|---|---|
| edges | [DepartmentEdge] | A list of edges. |
| nodes | [Department] | A list of nodes. |
| pageInfo | PageInfo! | Information to aid in pagination. |
DepartmentEdge
An edge in a connection.
| Field | Type | Description |
|---|---|---|
| cursor | String! | A cursor for use in pagination. |
| node | Department | The item at the end of the edge. |
Document
Represents a single document attached to an Employee.
| Field | Type | Description |
|---|---|---|
| assignedTaskName | String! | Name of the task the document is attached to. |
| createdAt | DateTime! | |
| file | File | Contains the file payload. |
| id | ID! | |
| updatedAt | DateTime! |
Employee
A single Employee that works for your company. Employees have first class fields (e.g. title, start_date, email), and they also hold custom_field_values for user defined custom fields. These secondary values are held within the customFieldValues array.
| Field | Type | Description |
|---|---|---|
| about | String | A brief description of the employee. This information is displayed on both the employee's profile and is also featured prominently in the Welcome Experience for any new hires that report to this employee. |
| createdAt | DateTime! | |
| customFieldValues | [CustomFieldValue!] | A list of all other profile information for this employee. Administrators can configure these fields on the Settings > Custom Fields page. |
| dateOfBirth | Date | Note that only administrators can see the birth year for employees |
| dateOfTermination | Date | This information is only available on terminated employees |
| department | Department | |
| documents | [Document!] | These are documents that came over from Greenhouse Recruiting or were attached directly to the employee profile. This does not include E-Signature requests. |
| String | The employee's work email. They need this in order to sign in. | |
| employmentStatus | String | Valid options |
| firstName | String | |
| greenhouseRecruitingData | GreenhouseRecruitingData | The Greenhouse Recruiting 'hired' webhook data |
| hrManager | Employee | The employee's HR Manager. |
| id | ID! | |
| lastName | String | |
| location | Location | |
| manager | Employee | This employee's direct manager. |
| middleName | String | |
| otherCriteria | [OtherCriterion!] | |
| personalEmail | String | The employee's personal email. |
| phoneNumber | String | |
| phoneNumbers | [PhoneNumber!] | A list of phone numbers for the employee. |
| preferredFirstName | String | This is the name that your employee prefers to go by. If this value is set, Greenhouse Onboarding will display this name everywhere in the product instead of the employee's legal name. |
| preferredLastName | String | This is the name that your employee prefers to go by. If this value is set, Greenhouse Onboarding will display this name everywhere in the product instead of the employee's legal name. |
| profileImage | File | A file containing the employee's profile image. This image is displayed in emails, reports and directory pages. |
| signatureRequests | [SignatureRequest!] | These are E-Signature requests initiated through Greenhouse Onboarding. Keep in mind that these requests can be in a number of different states in their lifecycle and may not always have a signed document available to download. |
| startDate | Date | |
| suffix | String | |
| title | String | The employee's job title. |
| updatedAt | DateTime! | |
| workCountryCode | String! |
EmployeeConnection
The connection type for Employee.
| Field | Type | Description |
|---|---|---|
| edges | [EmployeeEdge] | A list of edges. |
| nodes | [Employee] | A list of nodes. |
| pageInfo | PageInfo! | Information to aid in pagination. |
EmployeeEdge
An edge in a connection.
| Field | Type | Description |
|---|---|---|
| cursor | String! | A cursor for use in pagination. |
| node | Employee | The item at the end of the edge. |
File
A File record
| Field | Type | Description |
|---|---|---|
| expiresAt | DateTime | The time when the URL will expire. After this time, you will need to generate a new URL. |
| fileName | String | The original name of the file. |
| fileSize | Int | The file size, in bytes |
| fileUrl | String | An expiring URL you can use to download the file. |
GreenhouseRecruitingData
Greenhouse Recruiting 'Candidate hired' webhook data
| Field | Type | Description |
|---|---|---|
| applicationId | ID! | Greenhouse Recruiting application ID |
| rawData | String! | Greenhouse Recruiting 'Candidate hired' webhook payload |
Location
Represents a single location in your company. Employees may belong to zero or one location. Locations are used in a variety of ways in Greenhouse Onboarding, including permissions and onboarding plans.
| Field | Type | Description |
|---|---|---|
| address | String | |
| createdAt | DateTime | |
| externalId | String | |
| id | ID | |
| name | String | |
| updatedAt | DateTime |
LocationConnection
The connection type for Location.
| Field | Type | Description |
|---|---|---|
| edges | [LocationEdge] | A list of edges. |
| pageInfo | PageInfo! | Information to aid in pagination. |
LocationEdge
An edge in a connection.
| Field | Type | Description |
|---|---|---|
| cursor | String! | A cursor for use in pagination. |
| node | Location | The item at the end of the edge. |
Mutation
| Field | Type | Description |
|---|---|---|
| addDepartment | AddDepartmentPayload | Add a new Department |
| addLocation | AddLocationPayload | Add a new Location |
| addPendingHire | PendingHire | Add a Pending Hire to Greenhouse Onboarding |
| deleteDepartment | DeleteDepartmentPayload | Delete a Department |
| deleteLocation | DeleteLocationPayload | Delete a Location |
| updateDepartment | UpdateDepartmentPayload | Update a Department |
| updateEmployeeProfile | Employee | Update an employee's profile |
| updateLocation | UpdateLocationPayload | Update a Location |
OtherCriterion
A tag that can be used to refine on onboarding plan
| Field | Type | Description |
|---|---|---|
| createdAt | DateTime | |
| id | ID | |
| name | String | |
| updatedAt | DateTime |
OtherCriterionConnection
The connection type for OtherCriterion.
| Field | Type | Description |
|---|---|---|
| edges | [OtherCriterionEdge] | A list of edges. |
| pageInfo | PageInfo! | Information to aid in pagination. |
OtherCriterionEdge
An edge in a connection.
| Field | Type | Description |
|---|---|---|
| cursor | String! | A cursor for use in pagination. |
| node | OtherCriterion | The item at the end of the edge. |
PageInfo
Information about pagination in a connection.
| Field | Type | Description |
|---|---|---|
| endCursor | String | When paginating forwards, the cursor to continue. |
| hasNextPage | Boolean! | When paginating forwards, are there more items? |
| hasPreviousPage | Boolean! | When paginating backwards, are there more items? |
| startCursor | String | When paginating backwards, the cursor to continue. |
PendingHire
A Pending Hire Record
| Field | Type | Description |
|---|---|---|
| about | String | |
| createdAt | DateTime | |
| customFieldValues | [CustomFieldValue] | |
| dateOfBirth | Date | |
| department | Department | |
| String | ||
| employmentStatus | String | Valid options |
| firstName | String | |
| hrManager | Employee | |
| id | ID | |
| lastName | String | |
| location | Location | |
| manager | Employee | |
| personalEmail | String | |
| phoneNumber | String | |
| preferredFirstName | String | |
| preferredLastName | String | |
| startDate | Date | |
| title | String | |
| updatedAt | DateTime | |
| workCountryCode | String |
PhoneNumber
A phone number with its associated type
| Field | Type | Description |
|---|---|---|
| number | String | |
| type | String | The type of phone number (work, home, mobile, other, skype) |
RateLimit
Information about your current API quota
| Field | Type | Description |
|---|---|---|
| cost | Int | The cost of this query. This amount was deducted from your previous quota. |
| limit | Int | Your quota for the given period. |
| remaining | Int | The remaining balance for your quota. Any calls that exceed this value will be throttled. |
| resetAt | DateTime | The time when your quota is reset to its maximum value. |
SignatureRequest
An E-Signature Request for assigned to an Employee.
| Field | Type | Description |
|---|---|---|
| counterSigner | Employee | The employee responsible for counter-signing this document, if applicable. |
| createdAt | DateTime | |
| file | File | This is available only for completed signatures. |
| formFields | [JSON] | An array of values entered in the e-signature document by the signer (and counter signer if applicable). This is available only for completed signatures. |
| id | ID | |
| signatureRequestTemplate | SignatureRequestTemplate! | |
| status | SignatureRequestStatus | |
| updatedAt | DateTime |
SignatureRequestTemplate
A template used when assigning signature requests.
| Field | Type | Description |
|---|---|---|
| counterSigner | Employee | The default employee responsible for counter-signing documents created from this template, if applicable. Individual SignatureRequest objects can override the counter signer. |
| createdAt | DateTime | |
| name | String | The name of the template. This is the label administrators will see. |
| publicName | String | The public-facing name of the template. This is the name the new hire will see. If this is null, new hires will see the name field. |
| updatedAt | DateTime |
State
A state
| Field | Type | Description |
|---|---|---|
| country | Country | |
| name | String | |
| stateCode | String |
Team
A Team record
| Field | Type | Description |
|---|---|---|
| description | String | |
| String | ||
| id | ID | |
| location | String | |
| name | String | |
| teamCategory | TeamCategory |
TeamCategory
A Team Category Record
| Field | Type | Description |
|---|---|---|
| id | ID | |
| name | String |
TeamCategoryConnection
The connection type for TeamCategory.
| Field | Type | Description |
|---|---|---|
| edges | [TeamCategoryEdge] | A list of edges. |
| pageInfo | PageInfo! | Information to aid in pagination. |
TeamCategoryEdge
An edge in a connection.
| Field | Type | Description |
|---|---|---|
| cursor | String! | A cursor for use in pagination. |
| node | TeamCategory | The item at the end of the edge. |
TeamConnection
The connection type for Team.
| Field | Type | Description |
|---|---|---|
| edges | [TeamEdge] | A list of edges. |
| pageInfo | PageInfo! | Information to aid in pagination. |
TeamEdge
An edge in a connection.
| Field | Type | Description |
|---|---|---|
| cursor | String! | A cursor for use in pagination. |
| node | Team | The item at the end of the edge. |
UpdateDepartmentPayload
The result of running an updateDepartment mutation
| Field | Type | Description |
|---|---|---|
| department | Department | The updated department |
UpdateLocationPayload
The result of running an updateLocation mutation
| Field | Type | Description |
|---|---|---|
| location | Location | The updated location |
Input Objects
AddDepartmentInput
The input object used to add a Department.
| Argument | Type | Description | Required |
|---|---|---|---|
| externalId | String | ||
| name | String | Required |
AddLocationInput
The input object used to add a Location.
| Argument | Type | Description | Required |
|---|---|---|---|
| address | String | ||
| externalId | String | ||
| name | String | Required |
AddPendingHireInput
Specify the properties of a new PendingHire
| Argument | Type | Description | Required |
|---|---|---|---|
| about | String | ||
| customFieldValues | [UpdateCustomFieldValue] | ||
| dateOfBirth | Date | ||
| department | ID | ||
| String | Required | ||
| employmentStatus | String | Valid options | |
| firstName | String! | Required | |
| hrManager | ID | ||
| lastName | String! | Required | |
| location | ID | ||
| manager | ID | ||
| middleName | String | ||
| personalEmail | String | ||
| phoneNumber | String | ||
| preferredFirstName | String | ||
| preferredLastName | String | ||
| startDate | Date | ||
| suffix | String | ||
| title | String | ||
| workCountryCode | String! | Required |
CustomFieldValuesInput
Limit employees to those that satisfy the specified CustomFieldValue criteria. Note: CustomFieldValues that belong to a CustomField with a CustomFieldType of "MASKED", are not filterable by textValues
| Argument | Type | Description | Required |
|---|---|---|---|
| dateValue | DateFilter | ||
| id | String! | Required | |
| idValues | [Int] | ||
| textValues | [String] |
DateFilter
Specify a range of dates using after (exclusive >), before (exclusive <), or on (exact match)
| Argument | Type | Description | Required |
|---|---|---|---|
| after | Date | ||
| before | Date | ||
| on | Date |
DateOfBirthFilter
Filter employees based on their date of birth
| Argument | Type | Description | Required |
|---|---|---|---|
| anyValue | Boolean | ||
| dateFilter | DateFilter | ||
| noValue | Boolean |
DateTimeFilter
Specify a range of date-times using after (exclusive >), before (exclusive <)
| Argument | Type | Description | Required |
|---|---|---|---|
| after | DateTime | ||
| before | DateTime |
DeleteDepartmentInput
The input object used to delete a Department.
| Argument | Type | Description | Required |
|---|---|---|---|
| id | ID! | Required |
DeleteLocationInput
The input object used to delete a Location.
| Argument | Type | Description | Required |
|---|---|---|---|
| id | ID! | Required |
DepartmentFilter
Filter employees based on their department
| Argument | Type | Description | Required |
|---|---|---|---|
| anyValue | Boolean | ||
| departmentIds | [Int] | ||
| noValue | Boolean |
EmailFilter
Filter employees based on their email address
| Argument | Type | Description | Required |
|---|---|---|---|
| anyValue | Boolean | ||
| emails | [String] | ||
| noValue | Boolean |
EmploymentStatusFilter
Filter employees based on their Employment Status
| Argument | Type | Description | Required |
|---|---|---|---|
| anyValue | Boolean | ||
| employmentStatuses | [String] | Valid options | |
| noValue | Boolean |
HrManagerFilter
Filter employees based on their HR Manager
| Argument | Type | Description | Required |
|---|---|---|---|
| anyValue | Boolean | ||
| hrManagerIds | [Int] | ||
| noValue | Boolean |
LocationFilter
Filter employees based on their location
| Argument | Type | Description | Required |
|---|---|---|---|
| anyValue | Boolean | ||
| locationIds | [Int] | ||
| noValue | Boolean |
ManagerFilter
Filter employees based on their Manager
| Argument | Type | Description | Required |
|---|---|---|---|
| anyValue | Boolean | ||
| managerIds | [Int] | ||
| noValue | Boolean |
PersonalEmailFilter
Filter employees based on their personal email address
| Argument | Type | Description | Required |
|---|---|---|---|
| anyValue | Boolean | ||
| noValue | Boolean | ||
| personalEmails | [String] |
StartDateFilter
Filter employees based on their start date
| Argument | Type | Description | Required |
|---|---|---|---|
| anyValue | Boolean | ||
| dateFilter | DateFilter | ||
| noValue | Boolean |
TitleFilter
Filter employees based on their title
| Argument | Type | Description | Required |
|---|---|---|---|
| anyValue | Boolean | ||
| noValue | Boolean | ||
| titles | [String] |
UpdateCustomFieldValue
Used to update an employee's Custom Field Value
| Argument | Type | Description | Required |
|---|---|---|---|
| customFieldId | ID! | Required | |
| value | Value |
UpdateDepartmentInput
The input object used to update a Department.
| Argument | Type | Description | Required |
|---|---|---|---|
| externalId | String | ||
| id | ID! | Required | |
| name | String |
UpdateEmployee
The input object used to update an Employee.
| Argument | Type | Description | Required |
|---|---|---|---|
| about | String | ||
| customFieldValues | [UpdateCustomFieldValue] | ||
| dateOfBirth | Date | ||
| department | ID | ||
| String | The employee's work email. They need this in order to sign in | ||
| employmentStatus | String | Valid options | |
| firstName | String | ||
| hrManager | ID | ||
| lastName | String | ||
| location | ID | ||
| manager | ID | ||
| middleName | String | ||
| otherCriteria | [ID] | ||
| personalEmail | String | ||
| phoneNumber | String | ||
| preferredFirstName | String | ||
| preferredLastName | String | ||
| profileImage | URL | ||
| startDate | Date | ||
| suffix | String | ||
| title | String | ||
| workCountryCode | String |
UpdateLocationInput
The input object used to update a Location.
| Argument | Type | Description | Required |
|---|---|---|---|
| address | String | ||
| externalId | String | ||
| id | ID! | Required | |
| name | String |
WorkCountryCodeFilter
Filter employees based on their work country code
| Argument | Type | Description | Required |
|---|---|---|---|
| anyValue | Boolean | ||
| noValue | Boolean | ||
| workCountryCodes | [String] |
Scalars
Boolean
Represents true or false values.
Date
Representation of a date in YYYY-MM-DD format.
DateTime
Representation of datetime in ISO8601.
Float
Represents signed double-precision fractional values as specified by IEEE 754.
ID
Represents a unique identifier that is Base64 obfuscated. It is often used to refetch an object or as key for a cache. The ID type appears in a JSON response as a String; however, it is not intended to be human-readable. When expected as an input type, any string (such as "VXNlci0xMA==") or integer (such as 4) input value will be accepted as an ID.
Int
Represents non-fractional signed whole numeric values. Int can represent values between -(2^31) and 2^31 - 1.
JSON
Represents untyped JSON
String
Represents textual data as UTF-8 character sequences. This type is most often used by GraphQL to represent free-form human-readable text.
URL
A URL-formatted String
Value
The actual value of a Custom Field Value. This type is capable of holding both Strings and Integers. Its content will depend on the fieldType of its corresponding customField.
text, long_text
- Allowed Type(s): String
- Must be less than 3000 chars
multiple_choice
- Allowed Type(s): String
- Must exactly match one of the customField's options
multiple_select
- Allowed Type(s): String. Must be a JSON Array encoded string (with escaped quotes) e.g.
"[\"Option A\", \"Option B\"]" - Each option must be a String that exactly matches one of the customField's options
team
- Allowed Type(s): String or Integer
- Value must be valid Team ID
- The Team specified by the ID must have the same teamCategory as the customField
employee
- Allowed Type(s): String or Integer
- Provided value must be valid Employee ID
address
- Allowed Type(s): String. Must be a JSON Object encoded string (with escaped quotes) e.g.
"{\"key\": \"value\"}" - Provided value must be valid Employee ID
- All values must be Strings
- Must provide
address_line_1,city,state,country countrymust be a valid countryCode.countrymust match theworkCountryCodeof the employeestatemust be a valid stateCodestatemust be a valid stateCode for the provided countryCode.
contact
- Allowed Type(s): String. Must be a JSON Object encoded string (with escaped quotes) e.g.
"{\"key\": \"value\"}" - All values in the JSON Object must be Strings.
- Must provide
first_name,last_name, andrelationship - must provide at least one of:
emailorphone relationshipmust be one of:- Child
- Domestic Partner
- Domestic Partner Child
- Friend
- Grandparent
- Parent
- Sibling
- Spouse
- Other
date
- Allowed Type(s): String
- Must formatted as YYYY-MM-DD
legal_name
- Allowed Type(s): String. Must be a JSON Object encoded string (with escaped quotes) e.g.
"{\"key\": \"value\"}" - All values in the JSON Object must be Strings.
- Must provide
first_nameandlast_name
preferred_name
- Allowed Type(s): String. Must be a JSON Object encoded string (with escaped quotes) e.g.
"{\"key\": \"value\"}" - All values in the JSON Object must be Strings.
Enums
NOTE: Enums are unquoted in user input but quotes in API output.
CustomFieldType
Possible type values for CustomFieldValues
| Value | Description |
|---|---|
| ADDRESS | Displayed as group of inputs. Stored as JSON. |
| CONTACT | Displayed as group of inputs. Stored as JSON. |
| COUNTRY | Displayed as a dropdown. Stored as a String. |
| DATE | Displayed as a datepicker. Stored as a DateTime |
| EMPLOYEE | Displayed as a dropdown of employees. Stored as an Employee ID. |
| IMAGE | Displayed as an image. Stored as a File. |
| LEGAL_NAME | Displayed as a group of inputs. Stored as JSON. |
| LONG_TEXT | Displayed as a multiline text box. Stored as a String. |
| MASKED | Displayed as a single line text field (hidden in application). Stored as a String. |
| MULTIPLE_CHOICE | Displayed as a dropdown. Stored as a String. |
| MULTIPLE_SELECT | Displayed as a tag field. Stored as an Array of Strings. |
| PREFERRED_NAME | Displayed as a group of inputs. Stored as JSON. |
| TEAM | Displayed as a dropdown of teams. Stored as a Team ID. |
| TEXT | Displayed as a single line text field. Stored as a String. |
SignatureRequestStatus
Possible status values for a Signature Request
| Value | Description |
|---|---|
| BEING_PROCESSED | Document is being processed by our E-Signature Vendor. |
| CANCELED | Signature request has been terminated. |
| COMPLETED | Document has been successfully signed and verified. |
| ERROR | Could not be completed due to an error processing the E-Signature. |
| WAITING_FOR_COUNTER_SIGNATURE | Document awaiting counter-signer signature. |
| WAITING_FOR_SIGNATURE | Waiting for the employee to sign the document. |